# 指南
# 介绍
epage (opens new window) 是一个由之之科技打造的一款低代码平台,为企业降本增效,纯线上管理代码,彻底改变传统的 idea 环境下的编码方式。
用户可以将代码托管到之之平台上,也可以私有化部署到自己的服务器上,具体的方案用户根据自身需要选择。
目前该项目没有开源,但我们依然欢迎大家来体验这个项目,能够互相交流,彼此之间通过思维的碰撞,获得一些不一样的启发。
您可以加入我们的微信

# 视频教学
# 快速上手
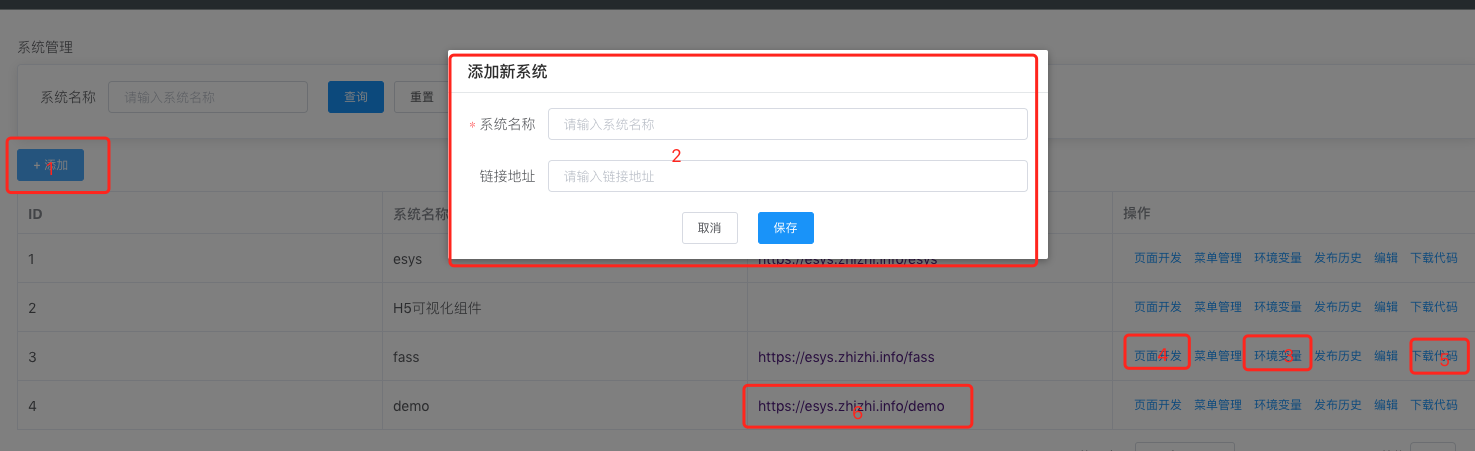
# 新建项目
- 1.点击新建项目
- 2.设置环境变量
- 3.页面开发

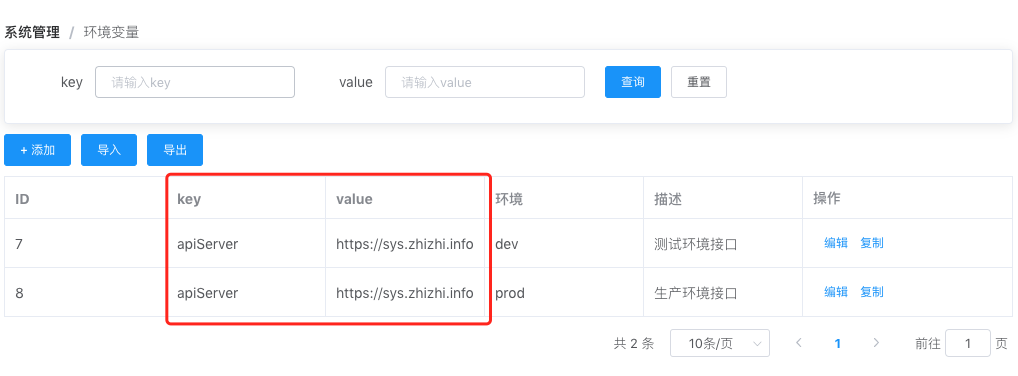
# 环境变量
- 环境变量可以设置为您自己的一些全局配置,包括API前缀或其他,他将会绑定在
window.SETTINGS对象上

// 获取环境变量
let url = SETTINGS.apiServer + '/api/xx';
let { data } = await this.$$axios.post(url, {});
1
2
3
2
3
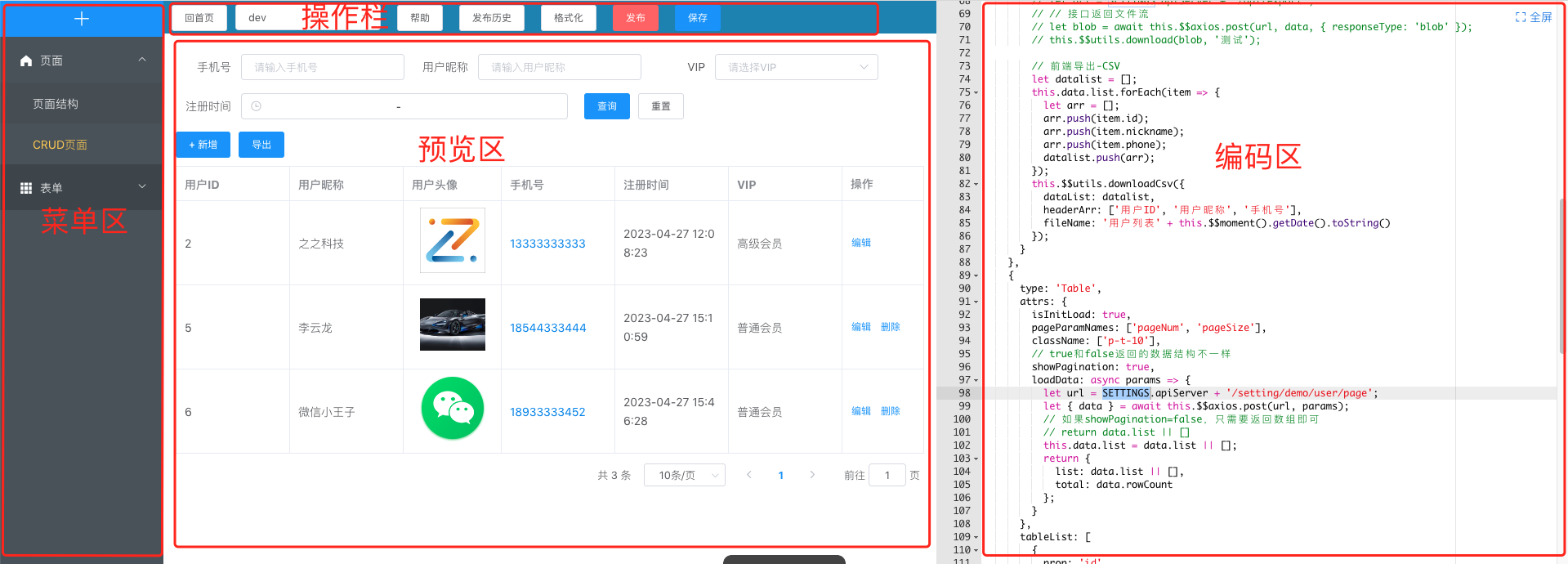
# 页面开发
页面总览

各区域说明
1.菜单区
- 点击 + 号可以新建菜单,只支持两级
2.操作区
- 格式化按钮,点击会格式化右侧代码
- 保存按钮,点击保存代码至当前环境
- 发布按钮,如从 `dev` 发布至 `test` 环境
它会将当前 `dev` 代码复制到 `test`,并且生成发布记录
提示:发布前需要先点保存
3.预览区
- 右侧编辑完代码实时预览
4.编码区
- 编写JSON代码,有自动补全代码功能,使用方法参考 `demo` 项目
其中 `CRUD页面` 是一个典型的业务场景
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
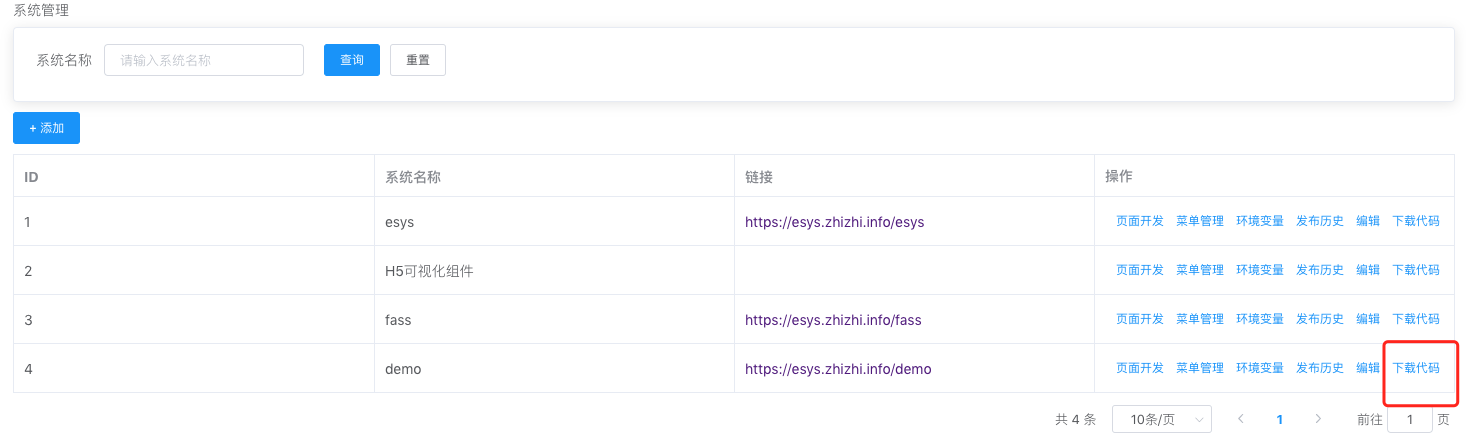
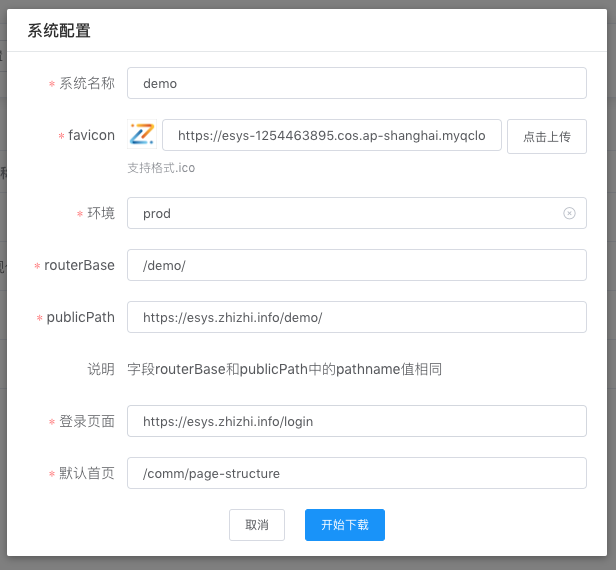
# 项目部署
点击下载代码,填写项目信息。会下载一个 zip 文件,将 zip 文件代码部署到自己的服务器 nginx 中即可。


文档 →